News
UI/UX기획, 와이어프레임(Wireframe)
작성일:20-03-19 23:18 조회:1,823회
와이어프레임(Wireframe)에 대해 들어보셨나요?
앱또는 홈페이지 제작을 위해 웹 또는 모바일을 기획하며 진행할 때 필요한 과정 중 하나로
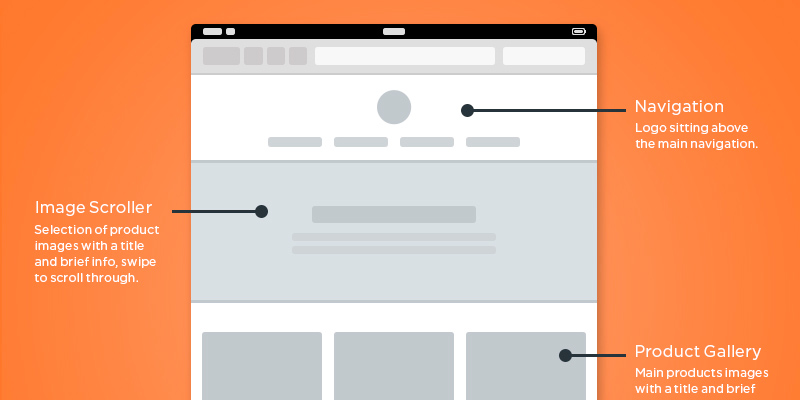
웹 페이지의 구조를 제안하기 위한 화면 설계도입니다.
즉 디자인이 들어가기 전 단계에서 , 선(wire)을 이용해 윤곽선(frame)을 잡는 것을 말합니다. 단순한 선과 회색박스들로 보일 수 있겠지만,
디자인의 컨셉, 고객의 요구사항, 콘텐츠들의 기능 요소를 모두 파악하여 전략적으로 설계되어야 하므로 중요도가 높습니다.
또한, 이 와이어프레임이 잘 갖춰져 있어야 디자이너와 웹 퍼블리셔, 개발자 그리고
특히 클라이언트와 서로 원활히 소통할 수 있게 합니다.
와이어 프레임이 실제 업무에서 사용되는 예시로 설명드리겠습니다.
- 고객이 웹 페이지 제작을 요청합니다.
- 기획자는 고객의 요구사항을 파악하고 메인에 나올 콘텐츠와 기능 요소들을 정리합니다.
- 정리된 자료를 토대로 와이어프레임을 제작합니다.
- 디자인의 컨셉, 레이아웃, 각각 요소들의 상호작용과 인터렉션까지도 정하게됩니다.
- 기획한 와이어프레임을 통해 개발자는 사이트의 기능을 이해하고, 디자이너는 디자인 컨셉을 원활하게 잡을 수 있고,
클라이언트는 요구사항과 원하는 기능이 제대로 전달되었는지를 사전에 확인할 수 있습니다.
그래서 와이어프레임을 제작하여 목적에 맞는 프로세스를 단순화하고 클라이언트를 이해할수 있도록 최선을 다하여 진행을 합니다.
멋진 디자인을 위해선 사이트의 목적에 대해 충분히 이해하는건 정말 중요한 작업입니다.
물론 그전에 클라이언트의 얘기를 충분히 들어주는건 필수입니다.
앱또는 홈페이지 제작을 위해 웹 또는 모바일을 기획하며 진행할 때 필요한 과정 중 하나로
웹 페이지의 구조를 제안하기 위한 화면 설계도입니다.
즉 디자인이 들어가기 전 단계에서 , 선(wire)을 이용해 윤곽선(frame)을 잡는 것을 말합니다. 단순한 선과 회색박스들로 보일 수 있겠지만,
디자인의 컨셉, 고객의 요구사항, 콘텐츠들의 기능 요소를 모두 파악하여 전략적으로 설계되어야 하므로 중요도가 높습니다.
또한, 이 와이어프레임이 잘 갖춰져 있어야 디자이너와 웹 퍼블리셔, 개발자 그리고
특히 클라이언트와 서로 원활히 소통할 수 있게 합니다.
와이어 프레임이 실제 업무에서 사용되는 예시로 설명드리겠습니다.
- 고객이 웹 페이지 제작을 요청합니다.
- 기획자는 고객의 요구사항을 파악하고 메인에 나올 콘텐츠와 기능 요소들을 정리합니다.
- 정리된 자료를 토대로 와이어프레임을 제작합니다.
- 디자인의 컨셉, 레이아웃, 각각 요소들의 상호작용과 인터렉션까지도 정하게됩니다.
- 기획한 와이어프레임을 통해 개발자는 사이트의 기능을 이해하고, 디자이너는 디자인 컨셉을 원활하게 잡을 수 있고,
클라이언트는 요구사항과 원하는 기능이 제대로 전달되었는지를 사전에 확인할 수 있습니다.
그래서 와이어프레임을 제작하여 목적에 맞는 프로세스를 단순화하고 클라이언트를 이해할수 있도록 최선을 다하여 진행을 합니다.
멋진 디자인을 위해선 사이트의 목적에 대해 충분히 이해하는건 정말 중요한 작업입니다.
물론 그전에 클라이언트의 얘기를 충분히 들어주는건 필수입니다.