News
2024년 7가지 새로운 웹 디자인 트렌드 전망 - 포항 홈페이지 제작 미래제작소
작성일:24-02-07 14:04 조회:1,153회
안녕하세요. 포항 홈페이지 제작 미래제작소 입니다.
2024 새해를 맞이하여 2024년도 웹 트렌드 흐름을 예측하고 연구해보는 시간을 가져봅니다.
2024년의 웹 디자인 트렌드 중 일부는 현재의 디자인 흐름에서 발전될 것으로 생각되나,
일부는 다소 변화할 것으로 예상됩니다. 최근 몇 년 동안 유행했던 트렌드 중 일부는 새로운 방향으로 이끌 것입니다.
소비자(그리고 디자이너)가 이러한 트렌드를 충분히 이해하면 2024년에 급격한 변화가 예상됩니다.
그럼, 미래제작소가 예상한 2024년 웹 디자인의 주요 트렌드를 알아보겠습니다.
1. SF에서 영감을 받은 디자인
우리는 현재 매우 흥미로운 시대를 살고 있습니다.
영화와 TV에서 상상한 것처럼 날아다니는 자동차나 로봇 가정부는 아니지만,
생성적 AI(예: ChatGPT), 로봇 운영 레스토랑, 주머니 크기의 고성능 컴퓨터(스마트폰), 생체인증, VR 헤드셋과 같은 첨단 기술 솔루션에 대한 수요가 높아졌습니다.
이에 따라 핀테크나 헬스테크와 같은 분야의 기술 브랜드들은 미래 지향적인 느낌의 웹사이트와 앱을 디자인할 것으로 예상됩니다.
예시 1-1
위 사이트는 장기적으로 투자할 기업을 찾는 벤처 캐피털 펀드입니다. 어두운 테마의 웹사이트에는 비디오 게임이나 영화 Tron에서 나온 것처럼 보이는 그래픽이 포함되어 있습니다. 하지만 전체 웹사이트는 이런 식으로 설계되지 않았으므로 사용자가 웹사이트를 접할 때 더욱 영향력 있고 기억에 남을 수 있습니다.
예시 1-2
위 사이트는 헬스케어 및 헬스테크 분야의 투자 회사입니다. 이 웹사이트도 어두운 테마를 사용합니다. 우주에서 영감을 받은 배경과 DNA 이중나선을 닮은 모양이 그에 비해 멋지게 돋보입니다. 또한 이 회사는 현재 개발되고 있는 미래 보장형 솔루션만큼 전통적인 의료 분야에 초점을 맞추고 있지 않다는 점을 사용자에게 제안합니다.
2. 질감 있는 디자인
AI와 빅 테크의 지배에도 불구하고, 많은 사용자들은 웹을 탐색할 때 현실적인 감각과 인간성을 느끼고 싶어합니다.
따라서 미래에는 기술 회사들이 디자인에 질감과 깊이를 더할 것으로 예상됩니다.
평면적인 그래픽, 네온 색상, 애니메이션보다는 웹사이트에 공간과 시간을 부여하여 사용자가 편안하게 느낄 수 있도록 노력할 것입니다.
예시 2-1
위 사이트는 지갑, 휴대폰 케이스 등 가죽 및 패브릭 제품을 판매하는 전자상거래 회사입니다. 히어로 섹션의 영상은 단순히 다양한 제품을 보여주는 것이 아니라 쇼핑객에게 제품의 촉감을 가까이서 볼 수 있도록 해줍니다. 또한 제품의 내구성이 얼마나 높은지 보여줍니다. 예를 들어, 물이 묻어 있는 제품 중 하나를 봅니다.
3. 하이퍼 미니멀리즘
일부 브랜드들은 대담하고 경계를 허물지 않는 스타일을 채택하는 대신, 하이퍼 미니멀리즘을 통해 "충분하다"는 메시지를 전달할 것으로 예상됩니다.
색상, 이미지, 매력이 없어 보일 수 있지만, 여백과 기본으로 돌아가는 접근은 사용자에게 더 나은 집중력과 편안함을 제공할 것입니다.
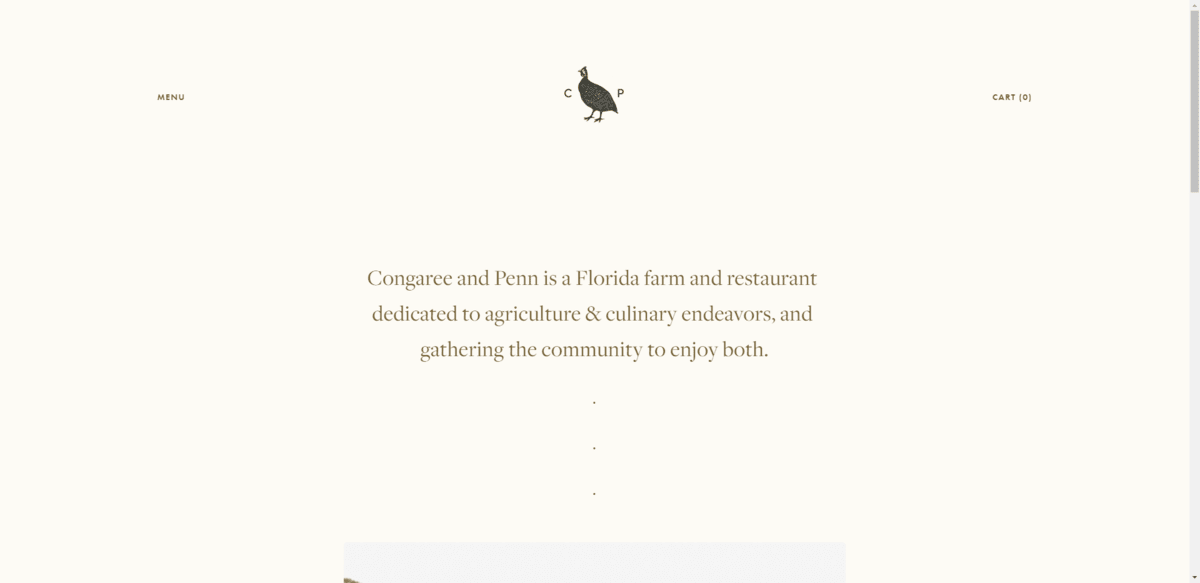
예시 3-1

다음은 농장 사이트입니다. 사람들이 농장을 방문하고 식사하는 것을 환영하는 것 외에도 일년 내내 다양한 이벤트를 개최합니다. 또한 결혼식, 소규모 모임 및 기타 행사를 위한 고요한 배경을 제공합니다. 초소형 웹사이트는 장소의 전반적인 분위기를 잘 반영합니다.
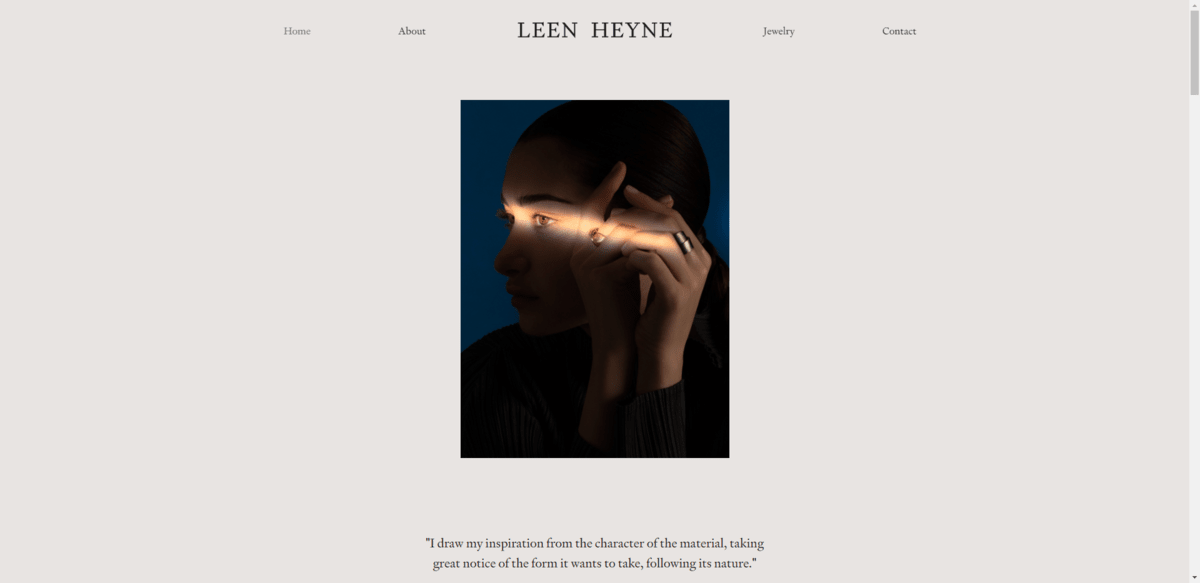
예시 3-2

다음은 주얼리 디자이너 홈페이지 입니다. 홈페이지에는 그녀의 주얼리의 미니멀한 이미지와 함께 그녀의 작업을 설명하는 한두 문장이 가끔씩 포함되어 있습니다. 전반적인 디자인은 하이퍼 미니멀리즘의 개념을 훌륭하게 구현하고 웹 사이트에 우아함과 목적의식을 부여합니다.
4. 적응형 헤더
투명한 헤더는 멋진 요소이지만, 로고, 텍스트, 버튼이 지나가는 모든 섹션 배경에 대해 명확하게 보이지 않을 수 있습니다.
이에 대한 해결책으로는 적응형 헤더를 사용하여 섹션을 통과할 때 헤더의 배경이 변경되도록 하는 것이 있습니다.
이는 웹사이트의 원활성을 유지하면서 사용자에게 시각적으로 흥미로운 경험을 제공할 것입니다.
예시 4-1
위 사이트는 이벤트 및 여행 관리 대행사입니다. 웹사이트 전체에서 방문자는 헤더가 새 섹션과 색상을 넘어갈 때마다 헤더의 배경이 변경되는 것을 발견할 수 있습니다. 다채로운 오버레이가 나타날 때도 마찬가지입니다.
예시 4-2
위 사이트는 디자인과 개발을 전문으로 하는 디지털 스튜디오입니다. 해당 웹사이트는 적응형 헤더가 수행할 수 있는 작업의 또 다른 예입니다. 그러나 이것은 항상 위에 나타나는 섹션의 색상(또는 그라데이션)을 취하지도 않고 투명하지도 않습니다. 여러 번 보색으로 변합니다.
5. 다면 스크롤링
기존의 스크롤 방식과는 다르게, 다면 스크롤링은 사용자가 페이지를 아래로 스크롤할 때 X축을 가로지르며 콘텐츠가 이동하는 효과를 제공합니다.
이는 사용자에게 더 다양한 움직임을 제공하여 색다른 경험을 선사할 것으로 예상됩니다.
예시 5-1
다음은 GSAP JavaScript 애니메이션 라이브러리 사이트입니다. 해당 웹사이트에서는 해당 라이브러리에 포함된 다양한 애니메이션을 보여줍니다. 여기에는 페이지 중간쯤에 발생하는 부드럽고 매끄러운 수평 스크롤이 포함됩니다.
예시 5-2
위 사이트는 미디어 기획 및 구매를 다루는 컨설팅 회사입니다. 홈페이지 스크롤은 모험적이며 브랜드와 잘 어울립니다. 완전히 다면적인 것은 아니지만 일부 이미지에서 볼 수 있는 축소는 콘텐츠가 공간에서 앞뒤로 이동하는 느낌을 시뮬레이션합니다.
6. 손으로 그린 로고 요소
디지털 로고가 과도하게 단순하고 디지털화된 느낌을 주던 때와는 달리,
브랜드들은 더 원시적이고 관련성 있는 느낌을 주기 위해 손으로 그린 구성 요소를 로고에 도입할 것으로 예상됩니다.
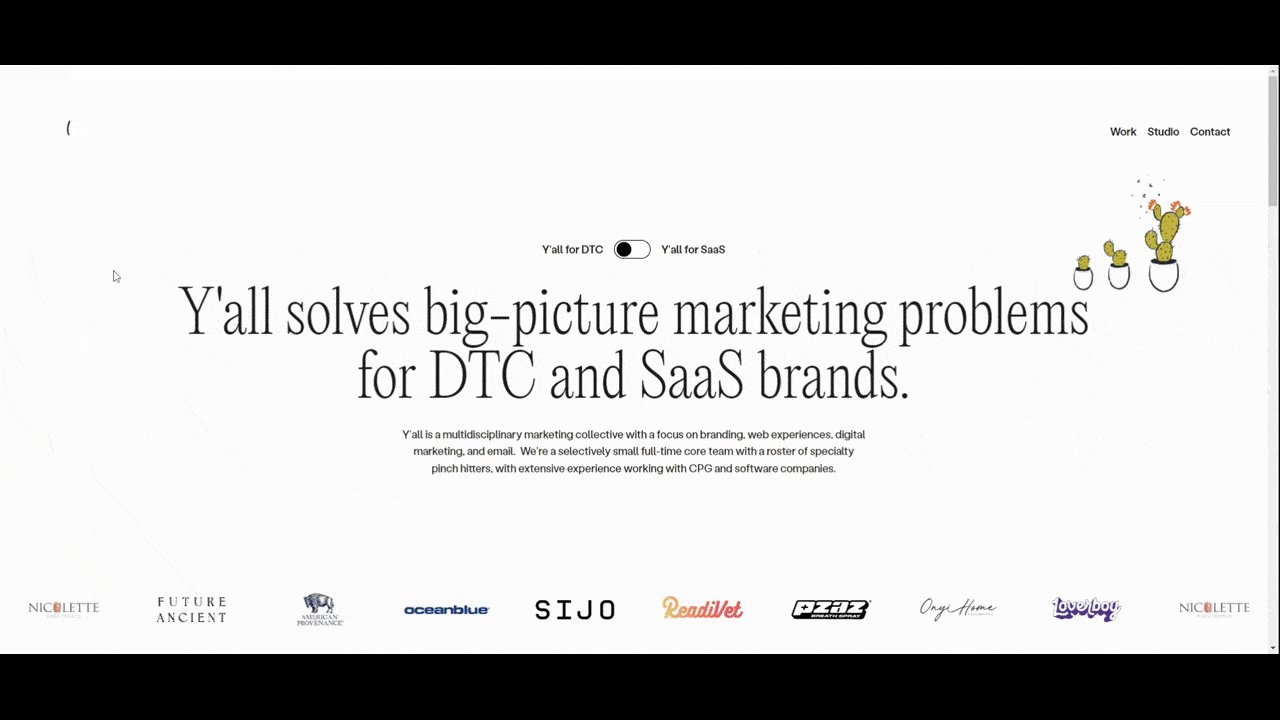
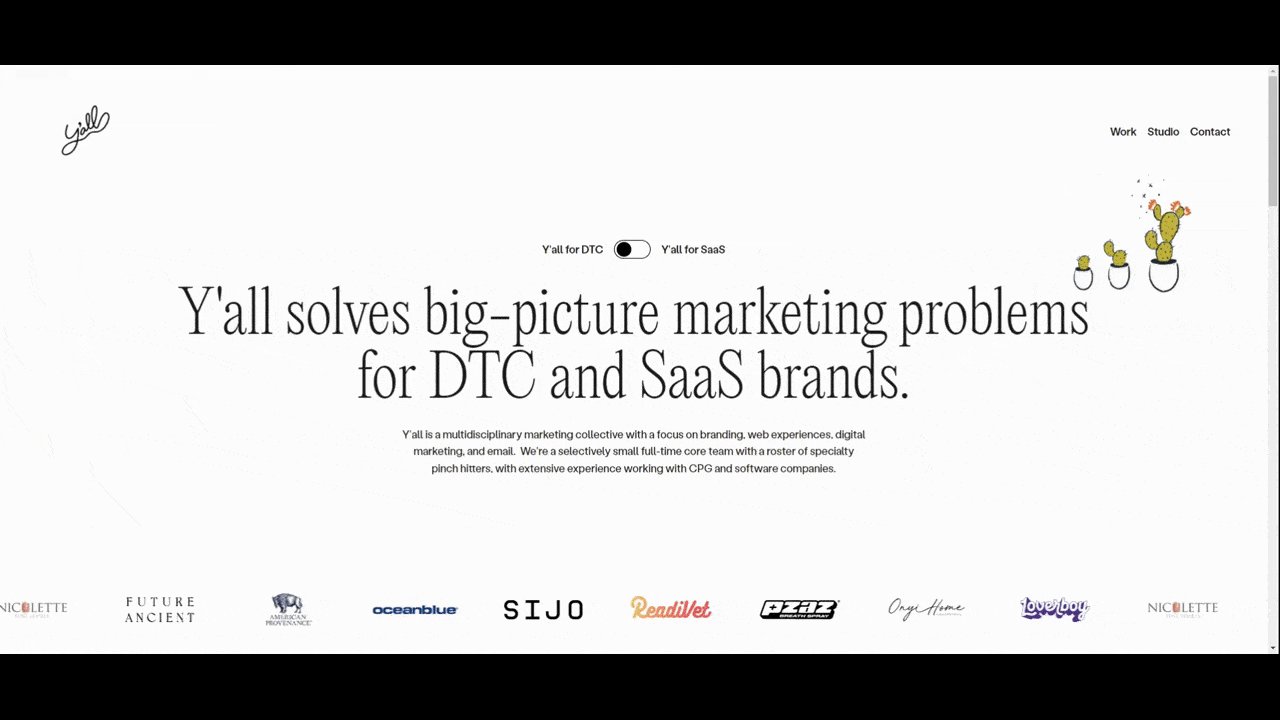
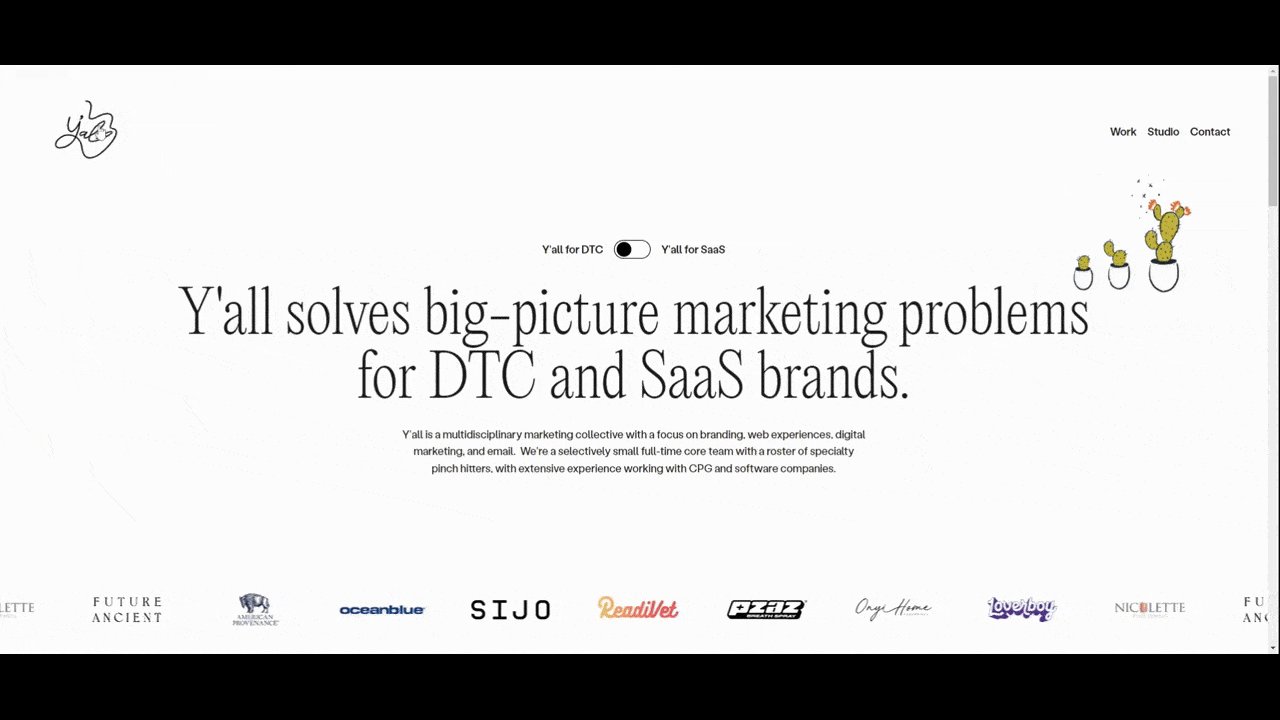
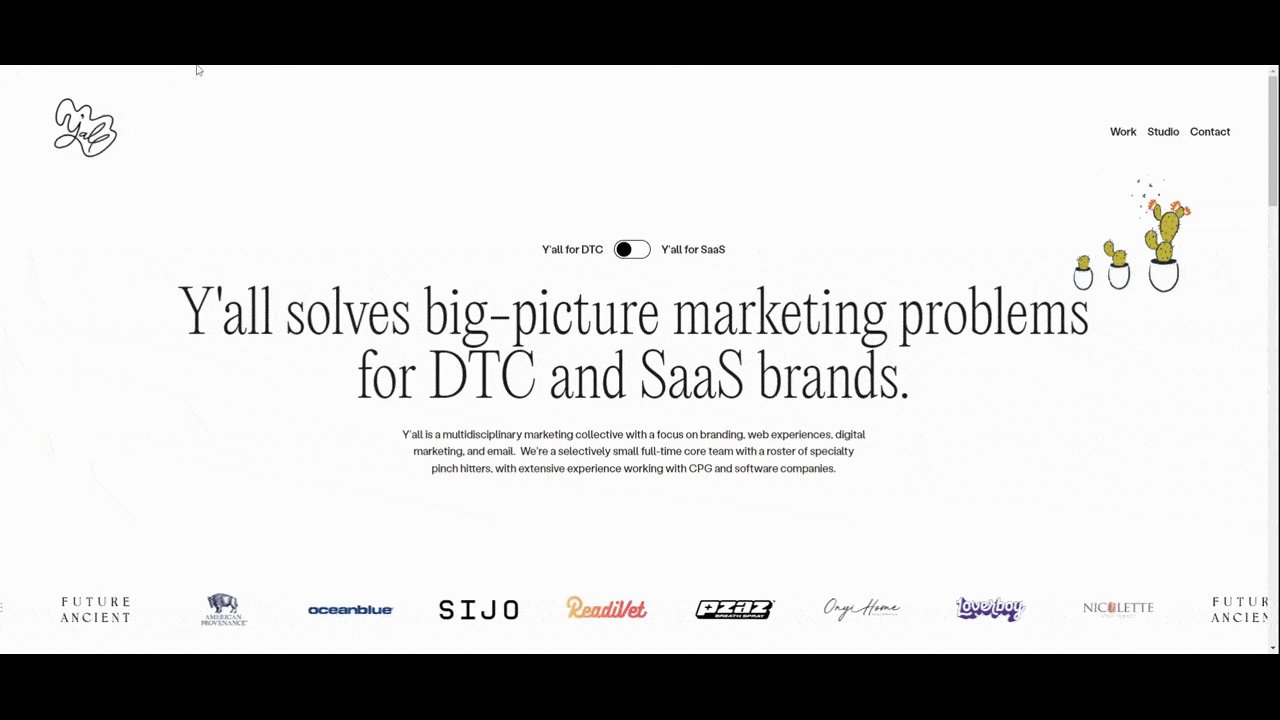
예시 6-1

위 사이트는 발레 및 필라테스 스튜디오입니다. 로고에는 Arrais의 "i"와 Ballet의 "t"라는 두 가지 손으로 그린 요소가 포함되어 있습니다. 사이트의 작은 로고만 보면 해당 모양이 무엇인지 인식하지 못할 수도 있습니다. 그러나 디자인 전반에 걸쳐 더 큰 버전을 발견할 수 있으며 움직이는 댄서의 매우 대략적인 스케치라는 것을 금방 알 수 있습니다.
예시 6-2
위 사이트는 디지털 마케팅 대행사 사이트입니다. 사이트의 왼쪽 상단 모서리에 있는 로고는 손으로 그린 것이 아니라 애니메이션 및 대화형 로고입니다. 위로 마우스를 가져가면 로고가 다시 살아나는 것을 볼 수 있습니다.
7. 텔레프롬프터 타이포그래피
사용자의 주의 집중 시간이 짧아지면서 짧고 간결한 스니펫(Snippet)보다는 텔레프롬프터 타이포그래피를 통해 글을 전달하는 것이 중요해졌습니다.
사용가 페이지를 아래로 스크롤할 때 텍스트가 천천히 나타나면서 읽기 쉬운 색상으로 변하는 것이 특징입니다.
예시 7-1
위 사이트는 타이포그래피 기반 홈페이지를 운영하는 브랜드 대행사입니다. 페이지 하단에 비디오용으로 저장하세요. 모두 텍스트입니다. 이것이 텔레프롬프터 타이포그래피가 여기서 매우 유용한 이유입니다. 이를 통해 사용자는 다음 섹션으로 이동하기 전에 한 번에 한 섹션에 집중할 수 있습니다.
예시 7-2
위 사이트는 건축 및 인테리어 디자인 회사입니다. 이미지를 통해 작품을 선보이는 것도 중요하지만 건축 작업과 임무에 대한 맥락을 제공하는 것도 마찬가지로 중요합니다. 텔레프롬프터 타이포그래피 효과는 먼저 방문자의 눈이 인상적인 이미지에 집중할 수 있게 해줍니다. 그런 다음 조금씩 공개되면서 주변 텍스트로 끌어옵니다.
이러한 트렌드들은 미래의 웹 디자인에서 새로운 경험과 창의적인 디자인을 선보일 것으로 기대됩니다.
포항 홈페이지 제작 - 미래제작소는 이러한 2024 웹 트렌드를 적극 반영하여 창의적이고 독창적인 웹사이트를 기획, 디자인, 개발할 예정입니다.
템플릿 NO! 재하청 NO! 타 회사 소스사용 NO!
100% 맞.춤.형 홈페이지는 미래제작소!
☎ 070-8809-5000
#2024웹드렌드 #2024웹디자인 #포항웹사이트 #미래제작소 #웹디자인마스터 #포항비즈니스 #프로페셔널디자인 #웹개발 #포항 #포항홈페이지 #맞춤형홈페이지 #포항홈페이지제작 #포항홈페이지업체 #포항홈페이지제작업체 #홈페이지포항업체 #포항웹디자인 #포항웹디 #포항웹사이트제작 #포항업체 #포항웹에이전시 #포항디지털에이전시 #경북홈페이지제작 #경주홈페이지제작 #영덕홈페이지제작 #반응형홈페이지 #반응형홈페이지제작 #맞춤형홈페이지 #기업홈페이지제작 #병원홈페이지제작 #2024홈페이지제작 #웹디자인 #모바일완벽지원